dstromberg
Create PhoneGap Apps Without Installing PhoneGap – Part 2
Part II - The Tutorial You Were Actually Looking ForIn my last post, I detailed my hurdle-filled saga of attempting to install PhoneGap in order to begin developing cross-platform mobile apps. The tl;dr version is that it was a pain and wasted several hours of my time with nothing to show for it.
Having looked in to the details of PhoneGap, and having a general idea of how it works, I knew there had to be a simpler way than installing all of these programs and compilers and IDEs on my machine. Its 2013, and we all know that everything is moving to the cloud! Fortunately for me (and maybe you), PhoneGap is not immune to this recent trend. Over at PhoneGap Build, they provide a service which allows you to skip all of that installation nonsense, and merely upload the HTML, CSS and Javascript files (plus any other relevant assets) of your project. Their service then compiles your project, using the latest version of PhoneGap, providing you with the completed builds for every mobile OS that you need. This was great news for me, as being a Linux user was going to prevent me from compiling to iOS and Windows Phone under the standard installation method. Even better, its free! Of course, there are limits on that free plan, but it still allows for an unlimited number of open source apps to be processed. Which was perfectly fine for my needs.
Next up was finding the basic HTML and Javascript files that I needed to get started with. When you create a project using PhoneGap, it provides you with a base set of files to begin building your project. This gives you the basic structure that Phonegap uses to organize the files. Additionally, most project tutorials will start off by assuming you have these basic files in place as a starting point. I returned to digging through search results, trying to find a clean version of the www directory for PhoneGap. This was surprisingly more difficult than I anticipated. I certainly could have found an existing open source PhoneGap project, and stripped that project down to a starting point, and this was shaping up to be my plan, until I stumbled across the "phonegap-start" repo on PhoneGap's own github account. Finally, here was exactly what I had needed.
https://github.com/phonegap/phonegap-start
You can clone the repo directly from this address
https://github.com/phonegap/phonegap-start.git
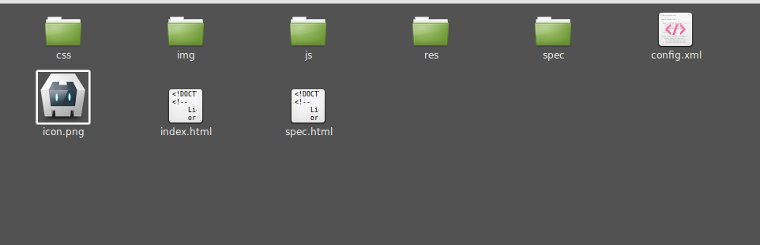
Within the repo are a handful of things that you won't be needing to get started. None of these would be detrimental to keep in your project as you get started, but I find it easiest to start from as clean of a slate as possible. The root of the repo contains the normal copyright, license, and readme. Then there's the www folder. This is what we're interested in.

Doesn't look like a clean starting point just yet
First up is the "spec.html" file, and "spec" folder. These are related to a Javascript test suite that they include. You can certainly hang on to these, and rewrite the tests for your own application. In fact, this is a really good idea, but that will also require you to learn how to use this test suite and get it all set up for your own project. If you are just looking to run through a few tutorials and learn how to actually use PhoneGap, you won't be spending your time writing a detailed set of tests for projects that will be abandoned once you have completed them. Plus, you may have your own test suite that you already use. And lastly, the test suite shouldn't be included in a shipping product anyways (I usually keep my test suites in a branch or a separate repo). As such, I remove these.
The "res" folder contains OS-specific folders, containing numerous images to be used by each OS as app icons and splash screens. It would probably be good to hang on to these, so that when you are building a real project, you have a template for how to set up all of these features. Again, doing a test app for learning purposes probably means you won't need them, and these are all default images from PhoneGap that you probably don't want for your app. The "icon.png" file in the main directory is also used as an app icon (this is the default one). I generally replace this file with a quick icon of my own making for whatever project I'm going to be creating.
Lastly, in the "img" folder is a "logo.png" file that is specific to their default application. You can go ahead and get rid of this, as you will be adding your own images in to that directory specific to your project.
With that, we are left with an empty img folder, a css and js folder with one file each, and index.html and config.xml in the main folder. The config file contains all sorts of default information for the test project, with pretty good instructions for what they all mean. I recommend going through the file, and updating as necessary for your project.
In the index.js file, under the js directory, you will probably end up removing all of that existing code to write in whatever is needed for your project. It will give you a basic idea of some of the JS usages in PhoneGap, but you will need to go to other guides and information points to get anything really useful in this regard. The index.css file is pretty standard CSS, though you should make note of some of the webkit specific features they are using here. Again, external references will probably be a better source for learning this.

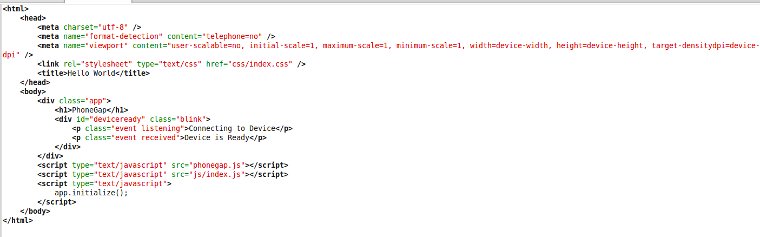
Here's where it all goes down.
Lastly we have the index.html file, which is the heart of what we've been after this whole time. This is where your whole application will run. In this default file, I actually keep most of the existing code to get started, simply clearing out the contents of the main "app" div, to be replaced with my own project. One thing you may note is the reference in this file to a "phonegap.js" script. This file is not included in your download, and that is by design. When you upload your project to PhoneGap Build, their system will automatically include the appropriate version of this file for you. You can safely leave the reference to this script in your index.html file, and just ignore the error message it throws in the Javascript console. If you do decide to remove it, make sure you add the line back in before uploading your project.
That's it! You now have a clean, basic www folder that you can use to begin building your PhoneGap application, which can then be uploaded to PhoneGap Build to compile into apps for all the major mobile OS platforms. Have fun!
